yomi-searchのカテゴリ表示のヘッダ部分をちょっといじってみるテスト。
デフォルトの無改造のカテゴリページ用テンプレートファイルは
ヘッダタグ内が以下のようになっている。
ちょっと長いので折りたたみます。クリックすると広がります。
この状態でyomi-searchを稼働させると、
カテゴリページのヘッダタグ内は
ここをクリックすると広がります。
となる。
これだと、利用者がアクセス解析などのリファラや、Googleなどキーワード検索結果とかから
カテゴリページにダイレクトにアクセスした場合、そのサイトの名前が分かりづらいという難点がある。
また、SEO的、wwwc的にちょっと寂しい。
そこで、以下のように弄ってみる。
ここをクリックすると広がります。
各記述について軽く説明。
代数「$Stitle」は、カテゴリページの表示タイトルで、
通常、カテゴリ設定で設定したカテゴリの名称が代入される。
代数「$EST{search_name}」は、
管理人室の環境設定で「このサーチエンジンの名称」として入力した値。
代数「$EST{home}」は
管理人室の環境設定で「このサーチエンジンのURL」として入力した値。
タグについての基本的な説明。(説明不要な方はすっ飛ばして可)
ここをクリックすると広がります。
で、これを稼働させた場合に出力されるタグは
ここをクリックすると広がります。
となる。
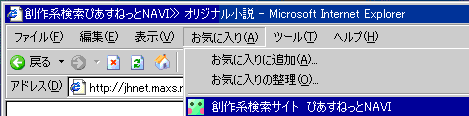
で、画面で見るとこんな感じの表示になる。
ここをクリックすると広がります。


タイトル部分にサイト名が入ることになるので、SEO的にもよろしいのではないかと思われ。
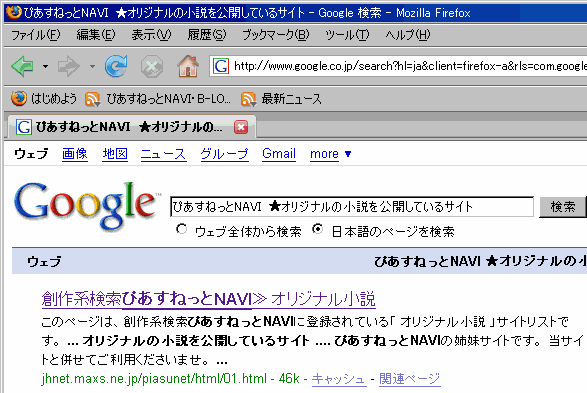
Googleの検索結果でもこんなぐあいに表示されることになるので、中々よろしいのではなかろうかと。

今回いじったファイル
template/kt.html
以下のファイルも適宜変更すると良きかな良きかな。
help.html
keyrank.html
sitemap.html
rank.html
search.html
search_meta.html
search_ex.html
sitemap.html
なお、templateホルダ内にある拡張子htmlのファイルは、htmlにあってhtmlにあらずでありまする。
こいつらは、htmlファイルの皮を被ったPerl(CGI)のスクリプト(yomi-searchシステムのサブルーチン)ですので、弄るときは要注意ですぞ。
ヘッダタグ内が以下のようになっている。
ちょっと長いので折りたたみます。クリックすると広がります。
<head>
<!-- あ -->
<title>$Stitle</title>
<LINK rel="stylesheet" href="$EST{html_path_url}style.css" type="text/css">
<script language="javascript">
<!--
function ch_type(sel){
// onchangeでウィンドウを開く方法を選択
var form=document.form1;
var open_type=sel.options[sel.selectedIndex].value;
if(open_type==1){form.target="_blank";}
else{form.target="";}
}
//-->
</script>
</head>
<!-- あ -->
<title>$Stitle</title>
<LINK rel="stylesheet" href="$EST{html_path_url}style.css" type="text/css">
<script language="javascript">
<!--
function ch_type(sel){
// onchangeでウィンドウを開く方法を選択
var form=document.form1;
var open_type=sel.options[sel.selectedIndex].value;
if(open_type==1){form.target="_blank";}
else{form.target="";}
}
//-->
</script>
</head>
カテゴリページのヘッダタグ内は
ここをクリックすると広がります。
<head>
<!-- あ -->
<title>カテゴリ名</title>
<LINK rel="stylesheet" href="http://サーチのURL/html/style.css" type="text/css">
<script language="javascript">
<!--
function ch_type(sel){
// onchangeでウィンドウを開く方法を選択
var form=document.form1;
var open_type=sel.options[sel.selectedIndex].value;
if(open_type==1){form.target="_blank";}
else{form.target="";}
}
//-->
</script>
</head>
<!-- あ -->
<title>カテゴリ名</title>
<LINK rel="stylesheet" href="http://サーチのURL/html/style.css" type="text/css">
<script language="javascript">
<!--
function ch_type(sel){
// onchangeでウィンドウを開く方法を選択
var form=document.form1;
var open_type=sel.options[sel.selectedIndex].value;
if(open_type==1){form.target="_blank";}
else{form.target="";}
}
//-->
</script>
</head>
これだと、利用者がアクセス解析などのリファラや、Googleなどキーワード検索結果とかから
カテゴリページにダイレクトにアクセスした場合、そのサイトの名前が分かりづらいという難点がある。
また、SEO的、wwwc的にちょっと寂しい。
そこで、以下のように弄ってみる。
ここをクリックすると広がります。
<head>
<!-- あ -->
<title>$EST{search_name} $Stitle</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta name="robots" content="index,follow">
<meta name="description" content="このページは $EST{search_name}に登録されている「 $Stitle 」サイトリストです。">
<link rel="shortcut icon" href=$EST{home}favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="$EST{home}favicon.ico" type="image/vnd.microsoft.icon">
<link rel="stylesheet" href="$EST{html_path_url}style.css" type="text/css">
<script language="javascript">
<!--
function ch_type(sel){
// onchangeでウィンドウを開く方法を選択
var form=document.form1;
var open_type=sel.options[sel.selectedIndex].value;
if(open_type==1){form.target="_blank";}
else{form.target="";}
}
//-->
</script>
</head>
<!-- あ -->
<title>$EST{search_name} $Stitle</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta name="robots" content="index,follow">
<meta name="description" content="このページは $EST{search_name}に登録されている「 $Stitle 」サイトリストです。">
<link rel="shortcut icon" href=$EST{home}favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="$EST{home}favicon.ico" type="image/vnd.microsoft.icon">
<link rel="stylesheet" href="$EST{html_path_url}style.css" type="text/css">
<script language="javascript">
<!--
function ch_type(sel){
// onchangeでウィンドウを開く方法を選択
var form=document.form1;
var open_type=sel.options[sel.selectedIndex].value;
if(open_type==1){form.target="_blank";}
else{form.target="";}
}
//-->
</script>
</head>
各記述について軽く説明。
代数「$Stitle」は、カテゴリページの表示タイトルで、
通常、カテゴリ設定で設定したカテゴリの名称が代入される。
代数「$EST{search_name}」は、
管理人室の環境設定で「このサーチエンジンの名称」として入力した値。
代数「$EST{home}」は
管理人室の環境設定で「このサーチエンジンのURL」として入力した値。
タグについての基本的な説明。(説明不要な方はすっ飛ばして可)
ここをクリックすると広がります。
<title>ページのタイトル</title>は
そのページのタイトルを表すタグ。
このタグに挟まっている文字列が、ブラウザのタイトルバーやら「お気に入り(ブックマーク)」のリストやら、Googleなんかのインデックスに表示される。
省略不可なタグで、クローラー・ロボットさんはここをけっこう重要視しているらしい。
そのページにあった文言を入れるのが良し。
(だからって二つも三つも書いていいって訳じゃないので、改造時にはダブらないように要注意)
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">は
「このページのエンコーディングはShift_JISだよ」というお知らせ。
入れとくと文字化けが防げるかと。
普通にヨミサーチをつかっているなら、Shift_JISだとおもうけど
Shift_JISじゃない場合は、適宜変更。
<meta http-equiv="Content-Script-Type" content="text/javascript">は
「Javascript使っているよん」の宣言。
ヨミサーチで吐き出されたHTMLはJavascriptを使用している(この記述の7行下にもある)ので、書いておいた方が記述としては正しい、と。
一般的なブラウザなら無くても動くだろうけど……。
<meta name="robots" content="index,follow">は
SEO対策としてはおなじみの「クローラー・ロボットさんウエルカム。どんどんインデックスしちゃってね」というお願い。
来て貰っちゃ困る、インデックスされちゃイヤな向きは、「noindex,nofollow」
(ただしお行儀の悪いクローラー・ロボットは無視してインデックスしちまうらしい)
<meta name="description" content="うんたらかんたら">
descriptionは「ページ概要」の表記。
Googleでインデックスされると、ここに設定した文章が表示される。
(Yahoo!では、本文に表示できるだけの文章がないときに、仕方なく表示する)
だから、表示されたいお題目があるときには、場合はここに表示されたい文章を突っ込むわけで。
表示されたくない方はすっ飛ばして良し。
<link rel="SHORTCUT ICON" href="favicon.ico">と
<link rel="icon" href="favicon.ico">は
ファビコンを指定するタグで、どちらか一方でも動作する。
併記した方が用心がいいらしい。
ちなみにファビコンとは「favorite icon(お気に入りアイコン)」の略で、
ブラウザのお気に入り(ブックマーク)や、アドレス欄にに表示される
そのサイトに因んだちっちゃいアイコン画像のこと。
ファビコン画像の用意がある向きはこのタグを突っ込むと
アドレス欄で自サイトを「視覚的にアピール」できるかもしれない。
用意がない場合はさっくり削除の方向で。
そのページのタイトルを表すタグ。
このタグに挟まっている文字列が、ブラウザのタイトルバーやら「お気に入り(ブックマーク)」のリストやら、Googleなんかのインデックスに表示される。
省略不可なタグで、クローラー・ロボットさんはここをけっこう重要視しているらしい。
そのページにあった文言を入れるのが良し。
(だからって二つも三つも書いていいって訳じゃないので、改造時にはダブらないように要注意)
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">は
「このページのエンコーディングはShift_JISだよ」というお知らせ。
入れとくと文字化けが防げるかと。
普通にヨミサーチをつかっているなら、Shift_JISだとおもうけど
Shift_JISじゃない場合は、適宜変更。
<meta http-equiv="Content-Script-Type" content="text/javascript">は
「Javascript使っているよん」の宣言。
ヨミサーチで吐き出されたHTMLはJavascriptを使用している(この記述の7行下にもある)ので、書いておいた方が記述としては正しい、と。
一般的なブラウザなら無くても動くだろうけど……。
<meta name="robots" content="index,follow">は
SEO対策としてはおなじみの「クローラー・ロボットさんウエルカム。どんどんインデックスしちゃってね」というお願い。
来て貰っちゃ困る、インデックスされちゃイヤな向きは、「noindex,nofollow」
(ただしお行儀の悪いクローラー・ロボットは無視してインデックスしちまうらしい)
<meta name="description" content="うんたらかんたら">
descriptionは「ページ概要」の表記。
Googleでインデックスされると、ここに設定した文章が表示される。
(Yahoo!では、本文に表示できるだけの文章がないときに、仕方なく表示する)
だから、表示されたいお題目があるときには、場合はここに表示されたい文章を突っ込むわけで。
表示されたくない方はすっ飛ばして良し。
<link rel="SHORTCUT ICON" href="favicon.ico">と
<link rel="icon" href="favicon.ico">は
ファビコンを指定するタグで、どちらか一方でも動作する。
併記した方が用心がいいらしい。
ちなみにファビコンとは「favorite icon(お気に入りアイコン)」の略で、
ブラウザのお気に入り(ブックマーク)や、アドレス欄にに表示される
そのサイトに因んだちっちゃいアイコン画像のこと。
ファビコン画像の用意がある向きはこのタグを突っ込むと
アドレス欄で自サイトを「視覚的にアピール」できるかもしれない。
用意がない場合はさっくり削除の方向で。
で、これを稼働させた場合に出力されるタグは
ここをクリックすると広がります。
<head>
<!-- あ -->
<title>サイト名称 カテゴリ名</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta name="robots" content="index,follow">
<meta name="description" content="このページは、 サイト名称 に登録されている「 カテゴリ名 」サイトリストです。">
<link rel="shortcut icon" href="http://サーチのURL/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="http://サーチのURL/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="stylesheet" href="http://サーチのURL/html/style.css" type="text/css">
<script language="javascript">
<!--
function ch_type(sel){
// onchangeでウィンドウを開く方法を選択
var form=document.form1;
var open_type=sel.options[sel.selectedIndex].value;
if(open_type==1){form.target="_blank";}
else{form.target="";}
}
//-->
</script>
</head>
<!-- あ -->
<title>サイト名称 カテゴリ名</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta name="robots" content="index,follow">
<meta name="description" content="このページは、 サイト名称 に登録されている「 カテゴリ名 」サイトリストです。">
<link rel="shortcut icon" href="http://サーチのURL/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="http://サーチのURL/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="stylesheet" href="http://サーチのURL/html/style.css" type="text/css">
<script language="javascript">
<!--
function ch_type(sel){
// onchangeでウィンドウを開く方法を選択
var form=document.form1;
var open_type=sel.options[sel.selectedIndex].value;
if(open_type==1){form.target="_blank";}
else{form.target="";}
}
//-->
</script>
</head>
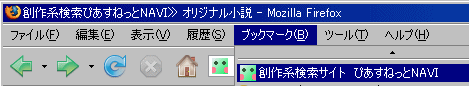
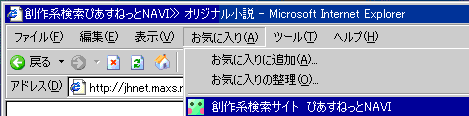
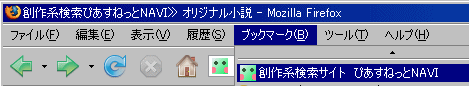
で、画面で見るとこんな感じの表示になる。
ここをクリックすると広がります。


タイトル部分にサイト名が入ることになるので、SEO的にもよろしいのではないかと思われ。
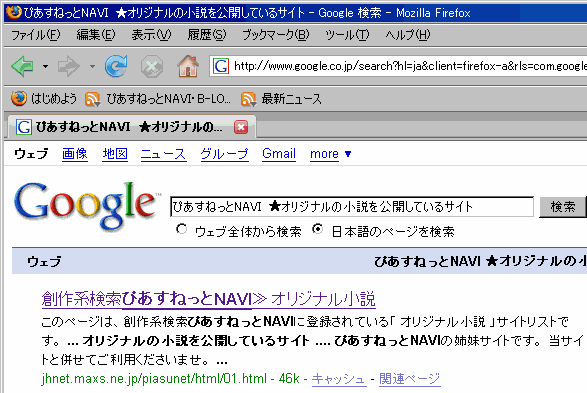
Googleの検索結果でもこんなぐあいに表示されることになるので、中々よろしいのではなかろうかと。

今回いじったファイル
template/kt.html
以下のファイルも適宜変更すると良きかな良きかな。
help.html
keyrank.html
sitemap.html
rank.html
search.html
search_meta.html
search_ex.html
sitemap.html
なお、templateホルダ内にある拡張子htmlのファイルは、htmlにあってhtmlにあらずでありまする。
こいつらは、htmlファイルの皮を被ったPerl(CGI)のスクリプト(yomi-searchシステムのサブルーチン)ですので、弄るときは要注意ですぞ。