とりあえず
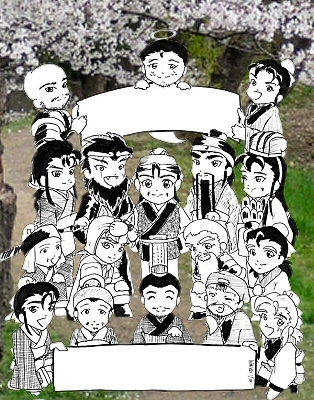
写真をはめ込む→

 | ←元の画像の背景に とりあえず 写真をはめ込む→ |  |

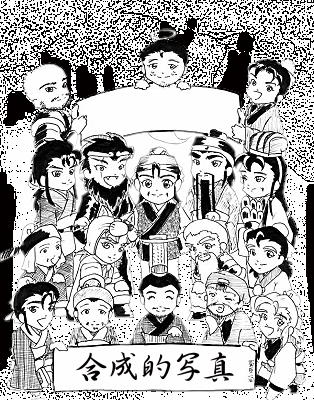
 「近似色(閾値法)」で減色。 明るいところは真っ白に、暗いところは真っ黒になる モノクロコピー機での複写、あるいは ファクスで送信されてきた画像のような見栄え |
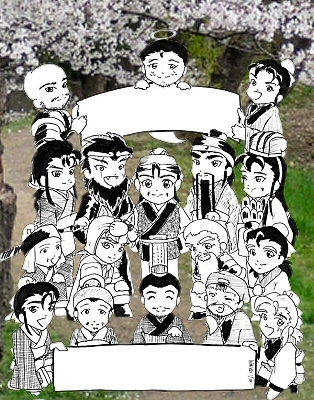
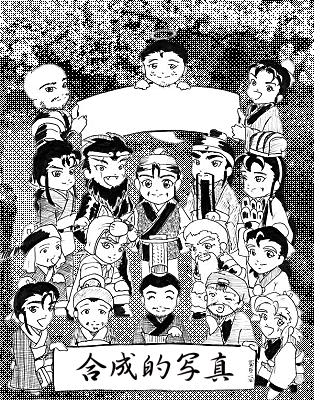
 「パターン化(組織的ディザ法)」で減色。 明るさの濃淡をドットの密度で現す。 いわゆる「網掛(あみかけ)」の処理。 新聞の写真みたいな雰囲気になる。 元の写真によってはちょっと見づらくなるかもしれない。 |
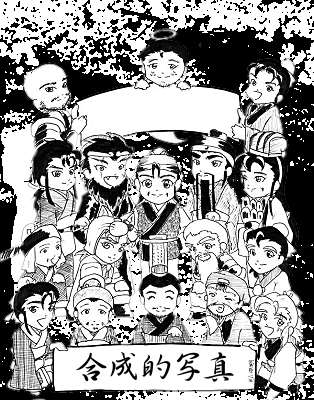
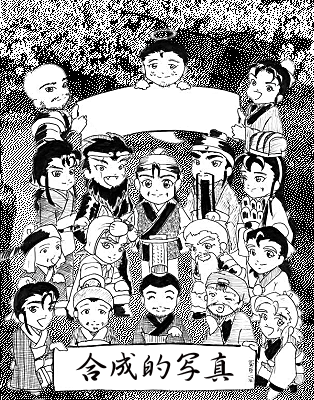
 「誤差拡散法」で減色。 明るさに応じて動的に黒で現す比率を変えて表示する減色法。 左の二つの方法の中間のような画像になる |